نقل البيانات بين مختلف صفحات التطبيق في Flutter
في هذا الدرس والذي تابع لدروس تقنية Flutter سوف نقوم بعمل امكانية للمستخدم بأن يقوم بالنقر على الايقونه في التطبيق ويتم نقل الملاحظه الى الصفحة الاخرى التي قام بالنقر عليها وهذا الدرس من سلسلة بناء تطبيقات todo app with null safety والذي يعد من اهم الدروس في التعامل مع البيانات الاوفلاين بالجهاز حيث وسوف نقدم لكم بإذن الله تعالى مجموعة كبيره من الدورات والشروحات المستقبليه في هذا القسم وخصوصا تقنية Flutter ولذلك بسبب حب الكثير منكم في تعلمها .
أصبحت flutter من اهم ال platforms التي ينتقل لها الكثير من الdeveloper وذلك لانها بيئة عمل تستطيع من خلالها تطوير تطبيقات android , desktop , ios , websites كل هذا يكون بكود واحد فقط وهذا ما يتميز ال Cross platforms ويوجد لغات برمجة اخرى تقوم بنفس الوظيفة تقريبا مثل objectiv-c و React المطوره من قبل العملاق facebook كل هذه اللغات تقوم بنفس الوظيفة تقريبا ولكنها تختص بجعلك moblie developer عكس فلاتر التي تميزك في اكثر من مجال .
تعمل flutter بلغة الdart وهي من اللغات الحديثة التي ظهرت مؤخرا في عام 2011 ولكن لم نكن نسمع عنها بشكل كبير من قبل ولكن بعد اعتمادها للflutter اصبح هذا الاسم يتكرر في ذهوننا بشكل كبير وهي لغة قريبة جدا من java فاذا كنت متمكن من الجافا فستتمكن من البداية بشكل سريع في flutter وسوف نشارك معكم الكثير من الدروس في هذا القسم .
عمل تحديث للبيانات عند النقر على اي زر من الازرار
تحتاج اولا الى الانتقال الى ملف states والذي يعد المكان الرئيسي لعمل حالات التطبيق بداخلها وسوف نقوم بعمل حالة جديد باسم تحديث البيانات وسوف تحمل البيانات من ملف cubit بمعنى اخر سوف نستخدمها بداخل ملف cubit ولكن عليك بعمل states لها قبل الانتقال
states.dart
abstract class AppStates {}
class AppUpdateDataBaseState extends AppStates {}
اضافة ايقونة Done و Archived في الtodo
الان سوف ننتقل الى ملف componant وهو الملف الذي يحمل العناصر التي نقوم بتصميمها داخل التطبيقات وبداخله سوف نقوم بعمل محتوى نصي يحمل العنوان والتاريخ ونضيف لهم ازرار قابله للنقر عليها وعند الضغط عليها يتم نقل العنصر الى الارشفه او الانتهاء
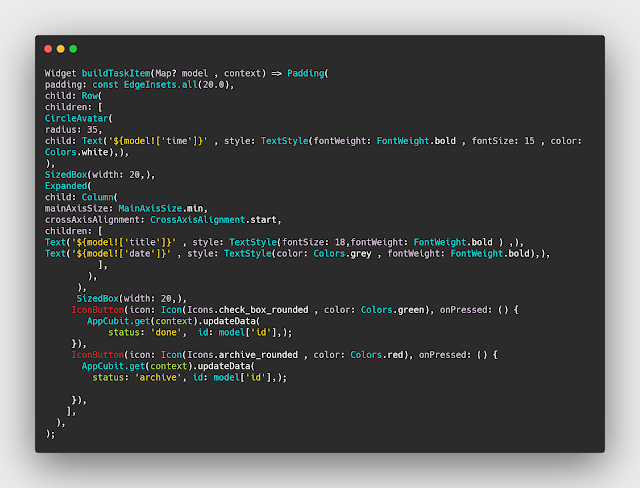
componant.dart
Widget buildTaskItem(Map? model , context) => Padding(
padding: const EdgeInsets.all(20.0),
child: Row(
children: [
CircleAvatar(
radius: 35,
child: Text('${model!['time']}' , style: TextStyle(fontWeight: FontWeight.bold , fontSize: 15 , color: Colors.white),),
),
SizedBox(width: 20,),
Expanded(
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('${model!['title']}' , style: TextStyle(fontSize: 18,fontWeight: FontWeight.bold ) ,),
Text('${model!['date']}' , style: TextStyle(color: Colors.grey , fontWeight: FontWeight.bold),),
],
),
),
SizedBox(width: 20,),
IconButton(icon: Icon(Icons.check_box_rounded , color: Colors.green), onPressed: () {
AppCubit.get(context).updateData(
status: 'done', id: model['id'],);
}),
IconButton(icon: Icon(Icons.archive_rounded , color: Colors.red), onPressed: () {
AppCubit.get(context).updateData(
status: 'archive', id: model['id'],);
}),
],
),
);
اضافة update للnote داخل التطبيق
بداخل ملف cubit سوف نقوم بعمل الكود وهو انه اثناء انشاء الdatabase يتم الانشاء واظهار البيانات وبداخل الget سوف نرسل له البيانات الحاصل عليها من الcreate ونقوم بعمل اختبار اذا كان العنصر نشط قم بإضافته داخل new واذا كان منتهي قم بإضافته داخل صفحة الانتهاء وعكس الكلام السابق قم بعمله داخل archive وفي حالة التحديث سوف نحصل على بيانات الحاله والid من الخارج .
cubit.dart
void create_db() async {
openDatabase('note.db', version: 1,
onCreate: (database, version) {
print('DataBase is Created');
database
.execute(
'CREATE TABLE tasks(id INTEGER PRIMARY KEY, title TEXT , date TEXT , time TEXT , status TEXT)')
.then((value) {
print('Table Created');
}).catchError((error) {
print('Error ${error.toString()}');
});
}, onOpen: (database) {
getDataFromDB(database);
print('DataBase is Opened');
}).then((value) {
database = value;
emit(AppCreateDataBaseState());
});
}
getDataFromDB(database)
{
Newtasks = [];
Donetasks = [];
Archivedtasks = [];
emit(AppGetDataBaseLoadingState());
database!.rawQuery('SELECT * FROM tasks').then((value) {
value.forEach((element) {
if (element['status'] == 'active')
Newtasks!.add(element);
else if (element['status'] == 'done')
Donetasks!.add(element);
else Archivedtasks!.add(element);
});
emit(AppGetDataBaseState());
});
}
void updateData({
required String status,
required int id,
}) async => database.rawUpdate(
'UPDATE tasks SET status = ? WHERE id = ?',
['$status', id]).then((value) {
getDataFromDB(database);
emit(AppUpdateDataBaseState());
});
محتويات ملف task
قم بعمل الكود التالي بداخل صفحة NewTask
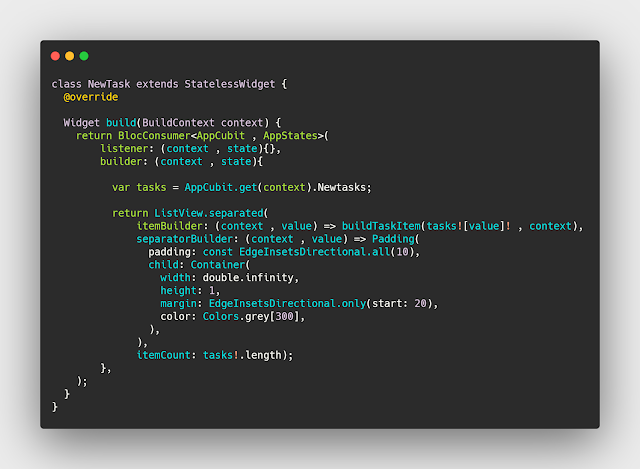
task.dart
class NewTask extends StatelessWidget {
@override
Widget build(BuildContext context) {
return BlocConsumer<AppCubit , AppStates>(
listener: (context , state){},
builder: (context , state){
var tasks = AppCubit.get(context).Newtasks;
return ListView.separated(
itemBuilder: (context , value) => buildTaskItem(tasks![value]! , context),
separatorBuilder: (context , value) => Padding(
padding: const EdgeInsetsDirectional.all(10),
child: Container(
width: double.infinity,
height: 1,
margin: EdgeInsetsDirectional.only(start: 20),
color: Colors.grey[300],
),
),
itemCount: tasks!.length);
},
);
}
}
محتويات ملف done task
قم بعمل الكود التالي بداخل صفحة DoneTask
donetask.dart
class DoneTask extends StatelessWidget {
@override
Widget build(BuildContext context) {
return BlocConsumer<AppCubit , AppStates>(
listener: (context , state){},
builder: (context , state){
var tasks = AppCubit.get(context).Donetasks;
return ListView.separated(
itemBuilder: (context , value) => buildTaskItem(tasks![value]! , context),
separatorBuilder: (context , value) => Padding(
padding: const EdgeInsetsDirectional.all(10),
child: Container(
width: double.infinity,
height: 1,
margin: EdgeInsetsDirectional.only(start: 20),
color: Colors.grey[300],
),
),
itemCount: tasks!.length);
},
);
}
}
محتويات ملف ArchivedTask
قم بعمل الكود التالي بداخل صفحة ArchivedTask
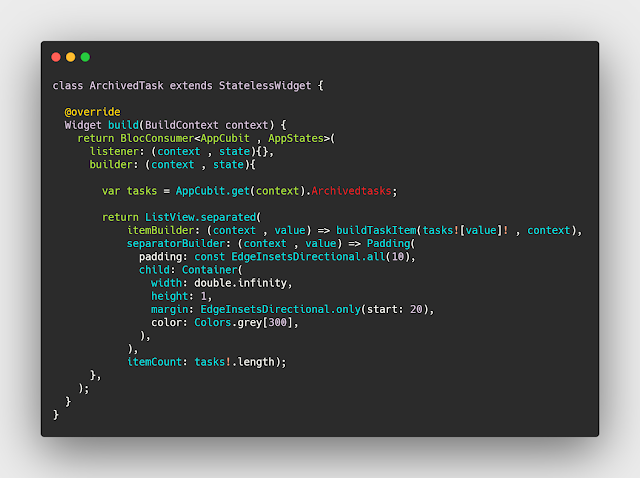
archivedtask.dart
class ArchivedTask extends StatelessWidget {
@override
Widget build(BuildContext context) {
return BlocConsumer<AppCubit , AppStates>(
listener: (context , state){},
builder: (context , state){
var tasks = AppCubit.get(context).Archivedtasks;
return ListView.separated(
itemBuilder: (context , value) => buildTaskItem(tasks![value]! , context),
separatorBuilder: (context , value) => Padding(
padding: const EdgeInsetsDirectional.all(10),
child: Container(
width: double.infinity,
height: 1,
margin: EdgeInsetsDirectional.only(start: 20),
color: Colors.grey[300],
),
),
itemCount: tasks!.length);
},
);
}
}