إنشاء كلاس للبيانات الموجوده على الapi في Flutter وكيفية استخراج الصور والنصوص من Apis
يعد كلاس الData من اهم الclasses التي عليك إنشائها اذا كنت تستخدم خدمة الapi ففهي هذا الكلاس يتم وضع البيانات التي تحصل عليها من الapi , ويوجد مواقع تساعدك في حل هذة العملية عن طريق عمل هذه البيانات وكل ما عليك هو نسخها ومن ثم لصق الكود في الموقع او الاضافة والتي سوف نشاركها معكم في الايام المقبلة لتسهل عليكم العمل وسرعة انتهاء المشروع بسرعه .
أصبحت flutter من اهم ال platforms التي ينتقل لها الكثير من الdeveloper وذلك لانها بيئة عمل تستطيع من خلالها تطوير تطبيقات android , desktop , ios , websites كل هذا يكون بكود واحد فقط وهذا ما يتميز ال Cross platforms ويوجد لغات برمجة اخرى تقوم بنفس الوظيفة تقريبا مثل objectiv-c و React المطوره من قبل العملاق facebook كل هذه اللغات تقوم بنفس الوظيفة تقريبا ولكنها تختص بجعلك moblie developer عكس فلاتر التي تميزك في اكثر من مجال .
تعمل flutter بلغة الdart وهي من اللغات الحديثة التي ظهرت مؤخرا في عام 2011 ولكن لم نكن نسمع عنها بشكل كبير من قبل ولكن بعد اعتمادها للflutter اصبح هذا الاسم يتكرر في ذهوننا بشكل كبير وهي لغة قريبة جدا من java فاذا كنت متمكن من الجافا فستتمكن من البداية بشكل سريع في flutter وسوف نشارك معكم الكثير من الدروس في هذا القسم .
LoginModel
سوف نقوم هنا بالتجريب على الlogin وهذا الapi يحتوي على 3 عناصر الاول عباره عن bool و الثاني String والاخير class of list لذلك سوف تقوم بعمل class يحتوي على البيانات وهي بكل بساطة التوكن والايميل والرقم السري والبيانات التي تظهر لك في الطلب , وبعدها ارجع لتعريف كل البيانات ولكن بالنسبة للclass الذي يحمل البيانات عليك بأن تجعله formJson لكي تتمكن من التعامل معه والحصول على البيانات من خلاله
loginModel.dart
class LoginModel {
late bool status;
late String message;
UserData? data;
LoginModel.fromJson(Map<String, dynamic> json) {
status = json['status'];
message = json['message'];
data = json['data'] != null ? UserData.fromJson(json['data']) : null;
}
}
class UserData {
late int id;
late String name;
late String email;
late String phone;
late String image;
late String token;
UserData.fromJson(Map<String, dynamic> json) {
id = json['id'] ?? 0;
name = json['name'] ?? '';
email = json['email'] ?? '';
phone = json['phone'] ?? '';
image = json['image'] ?? '';
token = json['token'] ?? '';
}
}
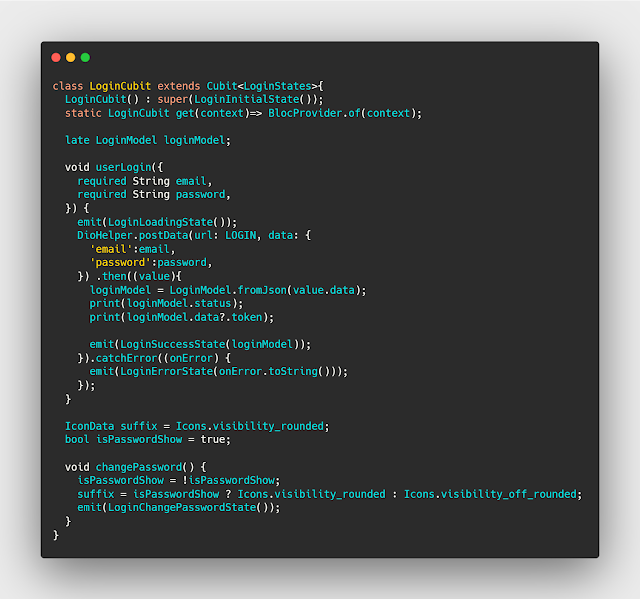
التعامل مع بيانات الapi داخل الcubit
cubit.dart
class LoginCubit extends Cubit<LoginStates>{
LoginCubit() : super(LoginInitialState());
static LoginCubit get(context)=> BlocProvider.of(context);
late LoginModel loginModel;
void userLogin({
required String email,
required String password,
}) {
emit(LoginLoadingState());
DioHelper.postData(url: LOGIN, data: {
'email':email,
'password':password,
}) .then((value){
loginModel = LoginModel.fromJson(value.data);
print(loginModel.status);
print(loginModel.data?.token);
emit(LoginSuccessState(loginModel));
}).catchError((onError) {
emit(LoginErrorState(onError.toString()));
});
}
IconData suffix = Icons.visibility_rounded;
bool isPasswordShow = true;
void changePassword() {
isPasswordShow = !isPasswordShow;
suffix = isPasswordShow ? Icons.visibility_rounded : Icons.visibility_off_rounded;
emit(LoginChangePasswordState());
}
}
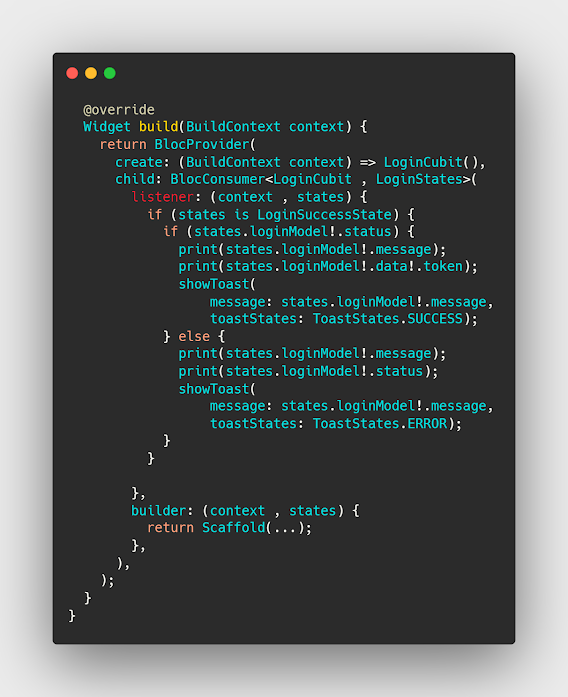
التعامل مع البيانات في التصميم
main.dart
@override
Widget build(BuildContext context) {
return BlocProvider(
create: (BuildContext context) => LoginCubit(),
child: BlocConsumer<LoginCubit , LoginStates>(
listener: (context , states) {
if (states is LoginSuccessState) {
if (states.loginModel!.status) {
print(states.loginModel!.message);
print(states.loginModel!.data!.token);
showToast(
message: states.loginModel!.message,
toastStates: ToastStates.SUCCESS);
} else {
print(states.loginModel!.message);
print(states.loginModel!.status);
showToast(
message: states.loginModel!.message,
toastStates: ToastStates.ERROR);
}
}
},
builder: (context , states) {
return Scaffold(...);
},
),
);
}
}
لمزيد من المقالات والشروحات في فلاتر يمكنك مشاهدة باقي المقالات على الموقع والاستفادة بكل ما نقدمه لكم من شروحات تقنية في تطوير تطبيقات الجوال وتطبيقات الاندرويد والايفون بالمجان والاستفاده من الاكواد التي نضعها لكم من اجل تحسين مستواكم البرمجي .