عرض نص وصوره في حالة عدم وجود بيانات في الlist داخل NoteApp في Flutter
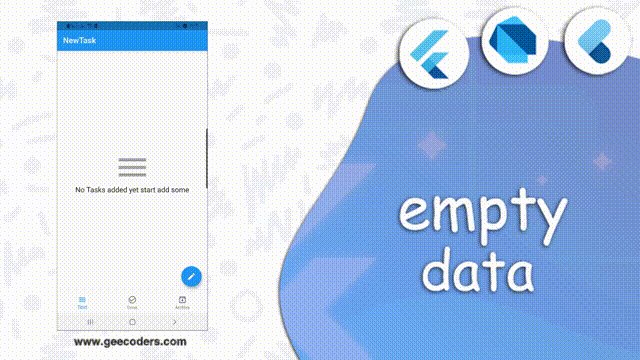
في هذا الدرس سوف نساعدكم على عمل نص وصورة يظهرون في حالة عدم وجود اي بيانات بمعنى اذا كانت القائمه فارغه سوف يظهر النص والصوره وهذا يعد من الاضافات الجميله في التطبيق الخاص بك وسوف نتعرف على الطريقة بشكل كامل في هذة المقالة وهي بكل بساطة لو نقوم بعمل شرط اذا كانت القائمه تحتوي على العدد 0 من البيانات تظهر الصورة اماا اذا كانت تحتوي على قيمة اكبر من 0 يظهر تختفي الصورة ويظهر فقط الملاحظه التي تقوم بإنشائها
تقنية flutter واحده من التقنيات الحديثة التي احدثت ضجة كبيره في مجال ال software بسبب دعمها لاكثر من platform بكود واحد وأصبح الاقبال عليها كبير جدا ومازال العدد في زيادة وفي طبيعة الحال لابد لنا من تقديم كل جديد في مجال البرمجيات لكم بشكل مجاني بالكامل و هذا ما نسعى له وهو توفير كل ما يحتاجه المبرمجه بالمجان لكي يتمكن من تصميم وبرمجة تطبيقاته .
تعد تقنية flutter والتي تعمل بلغة Dart التي ظهرت في عام 2011 ولكن لم يكن الاقبال عليها كبير الا من بعد ظهور فلاتر في أواخر سنة ٢٠١٧ وكانت جوجل تسعى وقتها لتوحيد لغة برمجية واحده تمكن المطور من انشاء واخراج تطببق android , ios بكود واحد فقط دون الحاجه الى كتابة اكثر من كود وتعلم اكثر لغة برمجة من اجل تطوير وتصدير التطبيق .
اضافة مكتبة conditional مع null safety
عليك بتثبيت المكتبة التاليه لعمل الcondition بشكل اسرع وافضل وهذة المكتبة مدعومه بالnull safety يمكنك استخدامها في تطبيقك والتعامل معها
pubspece.yaml
dependencies:
flutter_conditional_rendering: ^2.0.0
محتويات ملف componant
الان ياتي دور العمل في ملف componant وهنا سوف نجعل المحتوى يحتوي على شرط اولا وهو التصميم الذي تريده ولن يظهر الا اذا تحقق الشرط والثاني وهو الشرط وهنا كان الشرط ان تكون القائمة اكبر من 0 والاخير وهو ما يظهر اذا لم يتحقق الشرط السابق , يمكنك التعديل على الكود والتعامل معه للوصول الى ما تبحث عنه او حتى عمل الشرط بدون استخدام الاضافة الامر راجع لك
componant.dart
Widget buildTask({BuildContext? context, List<Map?>? tasks}) {
return Conditional.single(
context: context!,
widgetBuilder: (context) => ListView.separated(
itemBuilder: (context, index) => buildTaskItem(tasks![index], context),
separatorBuilder: (context, index) =>
Container(width: double.infinity, height: 1.0),
itemCount: tasks!.length,
),
conditionBuilder: (context) => tasks!.length > 0,
fallbackBuilder: (context) => Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.menu,
color: Colors.grey,
size: 100.0,
),
Text(
'No Tasks added yet start add some',
style: TextStyle(fontSize: 18.0),
),
],
),
),
);
}
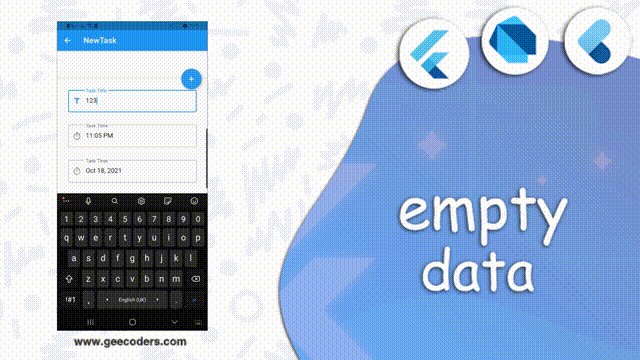
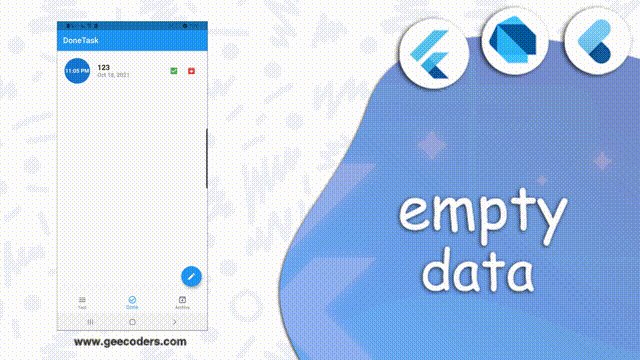
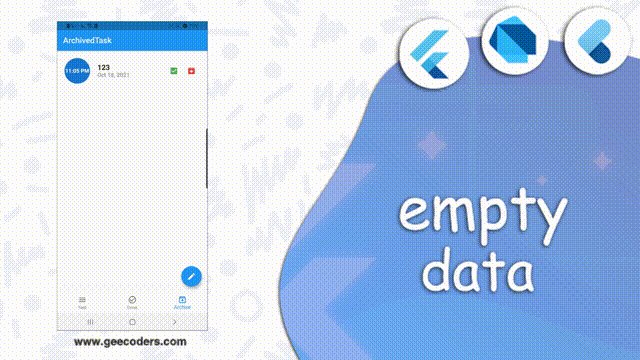
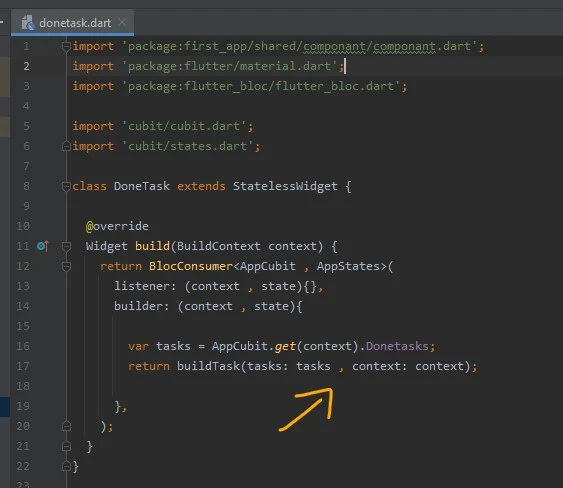
اضافة التصميم الجديد لل Note
هنا بدلا من ارجاع البيانات بشكل مباشر سوف نقوم بإرجاع التصميم الذي يحتوي على الcondition وهو ما تم تصميمه بشكل مؤخر في الcomponant ولذلك يمكنك استخدامه بدلا من التصميم القديم لتحقيق الشرط
- شرح كيفية تثبيت فلاتر flutter على اندرويد ستوديو بالصور خطوه بخطوه
- ازالة علامة debugging من التطبيق في Flutter
- عمل Scroll view وحل مشكلة وجود عناصر اكثر من مساحة الشاشه في flutter
- تصميم واجهة تطبيق messanger facebook بإستخدام flutter
- كيفية عمل listview في flutter بسهوله