كيفية استخدام binding مع recyclerview في android studio
في هذا المقال سوف نشارك معكم واحده من المقالات المهمه والحديثة وهي في استخدام databinding سوف نشرح لكم كيف تستطيع التعامل مع الdatabinding باستخدام recyclerview حيث ان الداتا بيندنج واحده من اهم العوامل التي لا غنى عنها في التطبيقات وذلك لانها توفر علينا اكواد التعريفات بشكل كبير جدا جدا ولذلك قررنا في هذا اليوم شرح لكم كيف تتمكن من التعامل معها بشكل سليم بواسطة recyclerview .
أصبح الاقبال على ظيفة android developer كبير جدا في هذه الايام وذلك لان مجال ال developing اصبح مطور بكثره في مختلف الدول سواء العربيه او الاجنبيه وليس فقط android developer بل هناك ios developer وهو الشخص المتخصص في تطوير تطبيقات نظام ios الخاص بشركة apple وفي الغالب يكون راتب الios developer اكبر في بعض الاحيان وذلك بسبب قلة المبرمجين في نظام ios واصبحت الكثير من القنوات والمواقع على منصة YouTube تختص بشروحات ios وايضا android ويعد موقعنا واحد من اكبر المواقع المختصه في هذا المجال ومساعدة المبرمجين في التعلم .
اثناء تعلمك للdevelopment يفضل ان يكون لديك ورقه وقلم لتدوين كل ما تحتاجه وتتعلمه ولكن نحن في موقعنا نقوم بتوفير لك كل ما تريد دون الحاجه الى الورقه والقلم فقط كل ما تحتاجه هو التطبيق على الدروس التي نضعها وحسب لكي تفهم كيف يعمل الكود وايضا تكتسب خبره من كثرة كتابة الcode, ودائما حاول ان تعتمد بشكل كبير على انماط التصميم في البرجخ مثل mvvm وهو اشهر نمط حاليا والكثير من الشركات تطلبه ولك لاهميته التنظميه في كتابة الكود مما يجعل من اي شخص اخر قادر على التعديل على الكود الخاص بك ويعرف كل شخص عمله ui , back , developer يكون كل شخص قادر على معرفة وظيفته بالتحديد
كود xml الخاص بالrecyclerview
هذا هو المكان الذي نستدعي فيه الrecyclerview لن نحتاج هنا الى عمل اي شيئ سوى اننا سنحول الكود الى binding وذلك يكون عن طريق التوجة الى اول سطر في التصميم والنقر على alt + enter واختيار الامر binding ليتم التحويل او كتابتها بشكل يدوي كما يظر بالصورة التالية في كلا الحالات سوف تصل الى نفس النتيجة التي تريدها
main activity xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
</data>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</layout>
كود تصميم xml للrecycler اندرويد ستوديو
سوف تقوم بعمل تصميم xml جديد يكون هذا التصميم الذي تريد تكراره وهنا قمنا بتصميم بسيط جدا وهو عباره عن نصين وقمنا بتحويلهم الى binding وبعدها بداخل الdata نقوم بعمل < ونكتب بداخلة الاسم variable ونعطي الاسم الذي نريدة والافضل ان تجعله data في جميع الclasses لكي لا يحدث لخبطة فيما بعد وبعدها تكتب اسم ال class data الذي يوجد به البيانات والذي سوف ننشأه في الجزء التالي وبعدها لكل اسم تضعه على الشكل التالي @{data.name} نكتب الاسم الذي قمنا بتسميته بالاعلى وبعدها الاسم الموجود في class data واذا كنت تريد عرض النص امامك يمكنك عمل tools:text وتكتب النص كما يظهر بالصورة .
xml design recycler
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="data"
type="com.example.broadcast.Data_text" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:orientation="vertical">
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#BFA6E6"
android:gravity="center"
android:text="@{data.name}"
tools:text="geecoders"
android:textSize="30sp"
android:textStyle="bold" />
<TextView
android:id="@+id/name2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#A6E6E1"
android:gravity="center"
tools:text="website"
android:text="@{data.username}"
android:textSize="30sp"
android:textStyle="bold" />
</LinearLayout>
</layout>
انشاء كلاس الداتا للbinding data في android studio
نقوم هنا بعمل new class ونقوم بتسميته اي اسم ترغب به مع مراعاة جعل اول حرف capital وبعدها باقي الحروف small ومن ثم تقوم بعد ذلك بتعريف المتغيرات التي تريد تغيرها عند النقر مثل الاسم الاول والاخير الذي قمنا به بالاعلى وقم بعمل لهم constructor و getter and setter ليسمح لك بتعريف البيانات وتمرير بيانات مختلفة .
DataCode
package com.example.broadcast;
public class Data_text {
String name , username;
public Data_text(String name, String username) {
this.name = name;
this.username = username;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
}
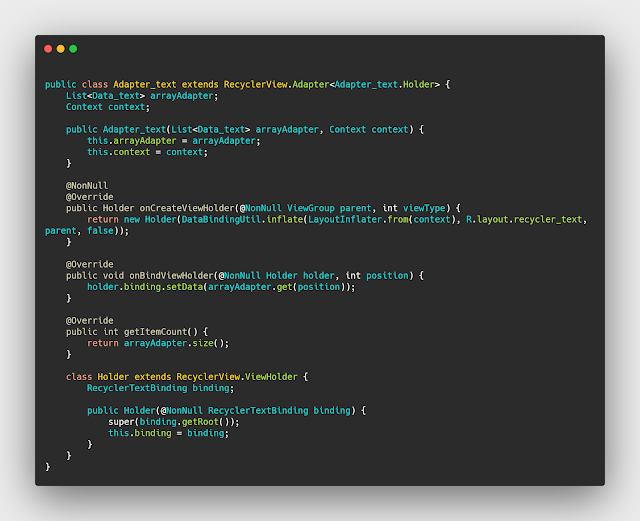
انشاء adapter recyclerview باستخدام databinding
في هذة المرحلة نقوم بعمل كلاس adapter عادي جدا يرث من recyclerview وبعدها نقوم بتعريف array وبداخلها اسم الكلاس الذي يحمل البيانات واسفلها Context ليتمكن من اخذ نسخة من التصميم الذي تعمل عليه وبعدها قم بعمل class بالاسفل وتكتب بداخلة اسم recycler design وبعدها binding وقم بعد ذلك بتمريرها الى داخل holder وبداخلة الsuper اكتب binding.getRot() واسفلهم اكتب this.binding = binding وهنا يكون انتهى العمل .
بالنسبة الى داخل OnCreate قم بتعريفه كما يظهر بالصورة واسفل ال onBind نقوم بكتابة اسم الholder ومن ثم binding بعدها setData لان الاسم الذي كان في الxml باسم data اذا اختلف قم بتغيير هذا الجزء الى set والاسم الذي قمت به بعدها ارسل له ال array ومنها احصل على position فقط ولن تحتاج الى عمل getname و getusername كما كان يتم سابقا .
AdapterCode
public class Adapter_text extends RecyclerView.Adapter<Adapter_text.Holder> {
List<Data_text> arrayAdapter;
Context context;
public Adapter_text(List<Data_text> arrayAdapter, Context context) {
this.arrayAdapter = arrayAdapter;
this.context = context;
}
@NonNull
@Override
public Holder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new Holder(DataBindingUtil.inflate(LayoutInflater.from(context), R.layout.recycler_text, parent, false));
}
@Override
public void onBindViewHolder(@NonNull Holder holder, int position) {
holder.binding.setData(arrayAdapter.get(position));
}
@Override
public int getItemCount() {
return arrayAdapter.size();
}
class Holder extends RecyclerView.ViewHolder {
RecyclerTextBinding binding;
public Holder(@NonNull RecyclerTextBinding binding) {
super(binding.getRoot());
this.binding = binding;
}
}
}
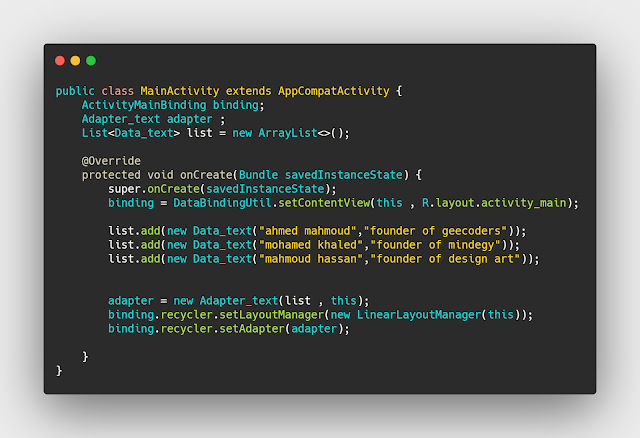
تعريف recyclerview داخل MainClass
قم بتعريف الrecyclerview كما يظهر بالصورة وهو نفس التعريف القديم ولكن لن تحتاج الى استخدام findviewbyid فقط يكفي كتابة الاسم binding وبعدها مرر الid الذي تريد استخدامه واعتقد الامر هنا لا يختلف عن السابق بشكل كبير , وهذة هي طريقة استخدام databind مع recyclerview .
main activiry code
public class MainActivity extends AppCompatActivity {
ActivityMainBinding binding;
Adapter_text adapter ;
List<Data_text> list = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this , R.layout.activity_main);
list.add(new Data_text("ahmed mahmoud","founder of geecoders"));
list.add(new Data_text("mohamed khaled","founder of mindegy"));
list.add(new Data_text("mahmoud hassan","founder of design art"));
adapter = new Adapter_text(list , this);
binding.recycler.setLayoutManager(new LinearLayoutManager(this));
binding.recycler.setAdapter(adapter);
}
}
- كيفية عرض RecyclerView بشكل افقي HORIZONTAL في اندرويد ستوديو
- شرح استخدام الmvvm في برنامج Android Studio اندرويد ستوديو
- انشاء TableLayout مع viewpager2 بالاندرويد ستوديو
- انشاء Dialog Fragment واستدعاءة في activity او fragment على شكل dialog
- حل مشكلة Data null بإستخدام DataBinding او Adapter في Android Studio
- حل مشكلة انعكاس تصميم البروجكت اثناء تشغيله على الهواتف في اندرويد ستوديو