عمل animation للlayout في anroid studio
كما نعلم ان المؤثرات تعطي طابع جميل في تطبيقك وتترك في اثر المستخدم تجربة استخدام رائعه فلو تلاحظ ان اغلب التطبيقات الناجحه والتي تحقق نجاحات كبيره كان السبب الاول والاخير هو الdesign الخاص بها ويالية مباشرة الanimation ولهذا نحاول بين كل فترة والاخرى تقديم دروس من اجل تحسين شكل المؤثرات في الاندرويد ستوديو واليوم سوف نتعرف على صفحة جديده قد لم يسبق لك التعامل معها اطلاقا !
تطوير تطبيقات ليس من الامور السهله التي يستطيع الجميع احترافيها وخاصة تطوير تطبيقات الاندرويد لان العملية تطلب منك تعلم احدى لغات البرمجة جافا او كوتلن لكي تتمكن من تطوير تطبيقات الهواتف الذكية ولهذا ننصحك بتعلمها وهي مصدر دخل جيد جدا ومطلوبة بكثرة ويمكنك بعد تطوير تطبيقات الموبايل وعمل مشاريع خاصة بك البحث عن شركة تطوير تطبيقات الجوال والعمل بها حتى تكتسب خبره و مالل في نفس الوقت او يمكنك العمل اونلاين من خلال احد مواقع الفري لانسر والتي يتم طلب فيها اعمال البرمجة بشكل يومي تقريبا وباسعار ومبالغ محترمه يستطيع مطوري تطبيقات الاندرويد التفاوض مع الشخص والقيام بالخدمه .
الامر لا يقتصر فقط على مجال .تطوير تطبيقات الموبايل فهنالك مجال برمجة تطبيقات سطح المكتب و التصميم وغيره من المجالات التي تستطيع تعلمها وتجلب لك الاموال ولكن اذا كنت تفضل مجال البرمجة فانصحك بالبدء في دورة جافا ولقد سبق وان قدمنا لكم كورس بسيط في لغة جافا في قسم java حيث شرحنا لكم كيف تقوم بكتابة اول كود لك وكيف تعمل هذة اللغة والكثير عنها انصحك بقرائتها للافادة , يتمتع مبرمج جافا بامكانية تطوير وبرمجة تطبيقات سطح المكتب وتطوير تطبيقات الاندرويد ومواقع الويب .
تصميم بسيط عبارة عن image و text
في هذة الصفحة سوف نقوم بعمل تصميم بسيط جدا عبارة عن لوجو واسفله نص واريد عندما اقوم بعمل سحب على الشاشه يتم تصغير هذا الشعار والخط الى ان يصبح بحجم appbar وهذا ما سنعمل عليه في هذة المقالة بإذن الله كما يظهر في الصورة الخاصة بالمقالة
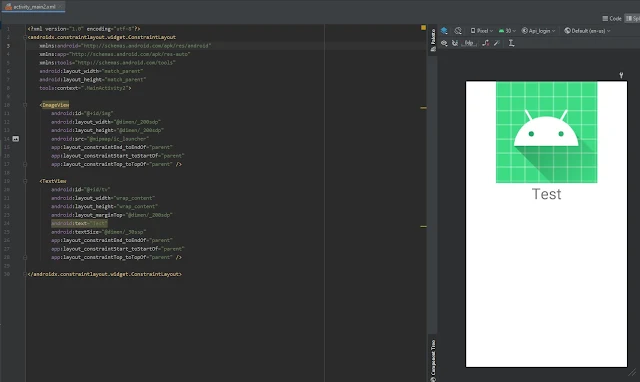
image and text design xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity2">
<ImageView
android:id="@+id/img"
android:layout_width="@dimen/_200sdp"
android:layout_height="@dimen/_200sdp"
android:src="@mipmap/ic_launcher"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/_200sdp"
android:text="Test"
android:textSize="@dimen/_30ssp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
تفعيل خاصية layoutDescription في تصميم الصفحة
انتقل اولا الى خيار Design الموجود بالاعلى على اليسار لكي يتم تحويل الكود الى تصميم ومنها انتقل الى قائمة Tree الموجودة على اليسار واذا لم تكن ظاهره يمكنك اظهارها وبعدها قم بتحويل التصميم الى motionLayout لكي نستطيع التعامل معه وعمل له انميشن
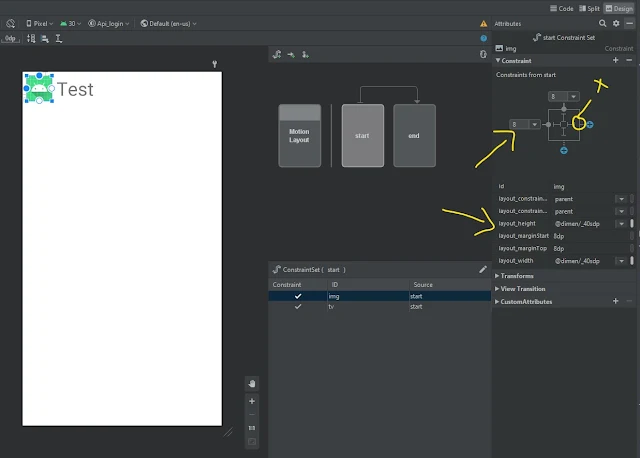
تصميم الانميشن الذي ترغب بتنفيذه في layout mxl
من هنا سوف تقوم بعمل التصميم الذي ترغب به لو تلاحظ اننا قمنا بإزالة السهم الموجود لعمل محاذاه للتصميم وقمنا بضبط الابعاد المناسبة للتصميم الذي نرغب به وحجم للخط والصورة كل عنصر يمكنك النقر عليه وعمل التصميم المناسب له والذي ترغب به .
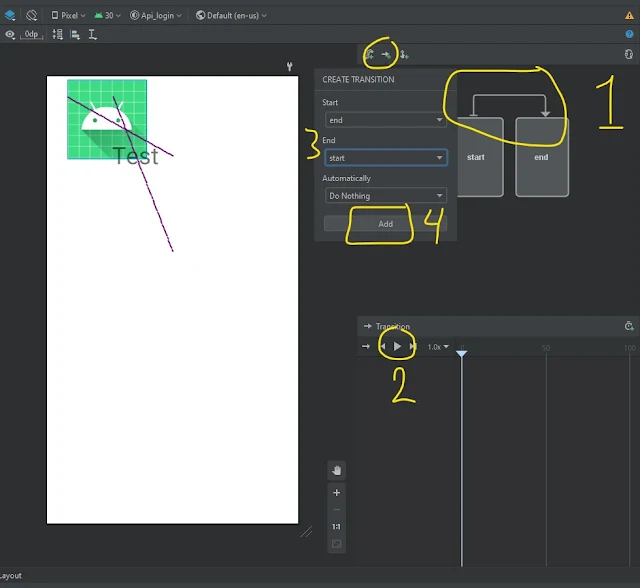
اختبار التصميم الخاص بالanimation
في هذة المرحلة يمكنك تشغيل الانميشن والتصميم الخاص بك مثل مقطع فيديو واذا لم يعجبك حركة وتريد عكسها بمعنى تريدها من النهايه للبداية او العكس فيمكنك من خلال النقر على علامى السهم الموجوده بالاعلى النقر عليها واضافة البداية والنهايه والنقر على add ومن ثم النقر على السهم الموجود في رقم 1 وحذفه ليبقى السهم الاخر ( الجديد ) الذي قمت به .
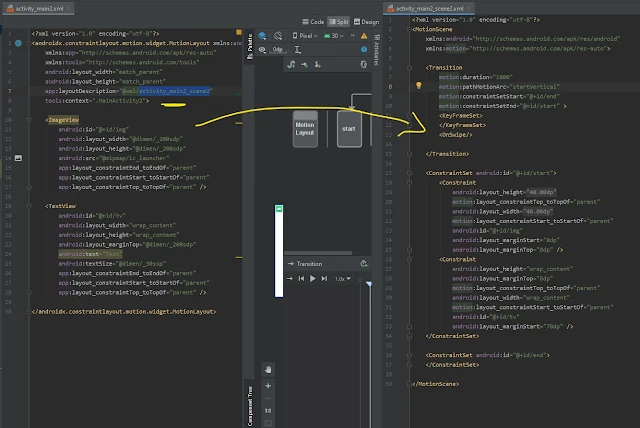
كود تصميم الanimation وتشغيله في اندرويد ستوديو
الخطوة الاخيرة وهي تشغيل الانميشن وذلك عن طريق الضغط على ctrl + click mouse من خلال الانتقال الى الاكتفيتي والضغط عليها , وعمل الاكواد التالية التي توجد بالاعلى وعليها السهم وذلك لكي يعمل معك التأثير وايضا سوف نترك لكم الاكواد في الاسفل لكي تتمكن من التعامل معها اذا كنت ترغب
finally
<?xml version="1.0" encoding="utf-8"?>
<MotionScene
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:duration="1000"
motion:pathMotionArc="startVertical"
motion:constraintSetStart="@+id/end"
motion:constraintSetEnd="@+id/start" >
<KeyFrameSet>
</KeyFrameSet>
<OnSwipe/>
</Transition>
<ConstraintSet android:id="@+id/start">
<Constraint
android:layout_height="@dimen/_40sdp"
motion:layout_constraintTop_toTopOf="parent"
android:layout_width="@dimen/_40sdp"
motion:layout_constraaintStart_toStartOf="parent"
android:id="@+id/img"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp" />
<Constraint
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
motion:layout_constraintTop_toTopOf="parent"
android:layout_width="wrap_content"
motion:layout_constraintStart_toStartOf="parent"
android:id="@+id/tv"
android:layout_marginStart="70dp" />
</ConstraintSet>
<ConstraintSet android:id="@+id/end">
</ConstraintSet>
</MotionScene>
- منع تدوير الهاتف اثناء استخدام تطبيقك في اندرويد ستوديو
- شرح كيفية اضافة صندوق اختيار الدولة في تطبيقك في برنامج اندرويد ستوديو
- انشاء تطبيق note باستخدام room & rx java ( تطبيقات اندرويد ستوديو مفتوحة المصدر )
- انشاء Dialog Fragment واستدعاءة في activity او fragment على شكل dialog
- شرح انشاء AnimatedBottomBar في نهاية التطبيق بواسطة برنامج اندرويد ستوديو
- كيفية رفع مجموعة صور svg مره واحده في android studio