كيفية اظهار واخفاء كلمة المرور في فلاتر بسهوله | Show and hide Password in Flutter
من الاشياء التي تعطي طابع جمالي للكود الخاص بك كمبرمج وهي ان تهتم بكل التفاصيل الصغيره والكبير ومن ضمن تلك التفاصيل وهي كلمة المرور كيف يمكنك اضافة ايقونه لتغيير وضعيه كلمة المرور من نجم او نقاط الى ارقام او بمعنى اخر كيفية اخفاء واظهار الرقم السري في فلاتر حيث ان هذة العملية من ابسط العمليات وايضا سوف تستخدمها بكثرة في الايام المقبلة وليس فقط في التعامل مع الرقم السري بل سوف تفهم قاعدة if بشكل ابسط وافضل .
هل تريد تطوير تطبيقات الجوال سواء كانت تعمل بنظام اندرويد او اي او اس بكود واحد , قديما كان هذا الامر صعب جدا ولكن مع تطور التكنولوجيا وظهور لغات برمجه مختلفه وتقنيات مختلفة اصبح هذا الامر طبيعي وسهل يوجد كثير من اللغات حاليا اصبحت. تطور لنا تطبيقات بكود واحد ليس فقط بتقنية فلاتر ولكن يوجد لغات اخرى ولكن هل سالت نفسك لماذا يتجه الاغلب الى flutter عكس غيرها رغم انه يوجد لغه اخرى تقوم بنفس الوظيفه قريبا. الامر بكل بساطه وهو ان تقنية فلاتر من تطوير العملاق جوجل وكما نعلم ان شركة google دائما تسعى الى تطوير لغات برمجه قويه جدا. و تسهل على المطورين العمل من خلال الاضافات والتحديثات التي يقومون بها باستمرار في المشاريع الخاصه بهم سواء في لغات البرمجه او في اي شيء اخر. ايضا تقنية فلاتر لغه بسيطه جدا وهي تعمل بلغه تسمى دارت.
التاكد من حالة الرقم السري لاخفاء الكلمة او اظهارها
سوف ننتقل الى الملف الذي يحوي التصاميم الخاصه بنا والذي قد سبق وشرحناه لكم من قبل حيث قمنا بتصميم شكل للTextFormField وهذا الشكل سوف نقوم بإستدعاءه في اكثر من مكان حيث قمنا بتنفيذه داخل الاميل وايضا الرقم السري فبدلا من نسخ الكود وكتابتها مره اخرى قمنا بجعله في ملف منفصل وكل ما نقوم به هو استدعاء هذا الملف فقط , عموما سوف نقوم بعمل متغير من نوع bool ويرمز له بإسم isPassword وقيمته false وقمنا بعمل obscureText: وهي الخاصيه التي تسمح بإظهار او اخفاء كلمة المرور وجعلنا قيمتها هي نفس قيمة الisPassword بالتالي سوف تكون القيمة false .
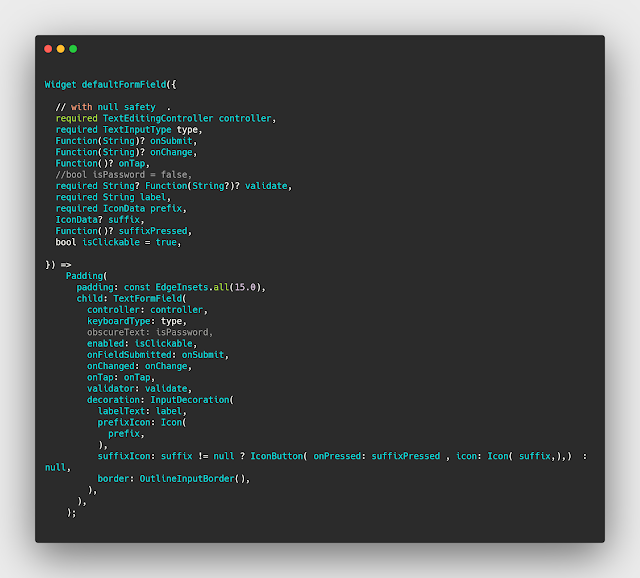
code
Widget defaultFormField({
required TextEditingController controller,
required TextInputType type,
Function(String)? onSubmit,
Function(String)? onChange,
Function()? onTap,
bool isPassword = false,
required String? Function(String?)? validate,
required String label,
required IconData prefix,
IconData? suffix,
Function()? suffixPressed,
bool isClickable = true,
}) =>
Padding(
padding: const EdgeInsets.all(15.0),
child: TextFormField(
controller: controller,
keyboardType: type,
obscureText: isPassword,
enabled: isClickable,
onFieldSubmitted: onSubmit,
onChanged: onChange,
onTap: onTap,
validator: validate,
decoration: InputDecoration(
labelText: label,
prefixIcon: Icon(
prefix,
),
suffixIcon: suffix != null ? IconButton( onPressed: suffixPressed , icon: Icon( suffix,),) : null,
border: OutlineInputBorder(),
),
),
);
كيفية تغيير حالة وشكل الرمز عند النقر عليه لإخفاء وإظهار كلمة المرور
الان عند الاستدعاء في الكلاس الذي نعمل عليه سوف نقوم بإستدعاء حالة الisPassword وايضا بالنسبة للايقونه سوف نخبره اذا كانت حالة isPassword صحيحة اظهار شكل العين مخفي واذا كانت خاطئه اظهار حالة العين , وايضا داخل suffixPressed قم بعمل تغيير لحالة النقره من صح الى غلط او العكس لكي يحدث تغيير مع عملية النقر التي تقوم بها وبهذا تكون قد صممت شكل لاظهار واخفاء كلمة المرور بسهوله .
state click
class _TestState extends State<Test> {
var emailController = TextEditingController();
var passwordController = TextEditingController();
var formKey = GlobalKey<FormState>();
bool isPassword = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.black54,
title: Text("Text" , textAlign: TextAlign.center, style: TextStyle(color: Colors.white),),
),
body:
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
defaultFormField(
isPassword : false,
suffix: isPassword ? Icons.visibility_off : Icons.visibility,
suffixPressed: (){
setState(() {
isPassword = !isPassword;
});
},
controller: passwordController,
label: 'Password',
prefix: Icons.lock_outline,
type: TextInputType.visiblePassword,
validate: (String? value) {
if (value!.isEmpty) {
return 'Password is Empty';
}
}),
]
),
),
);
}
}
لمزيد من الشروحات والاكواد البرمجية يمكنكم مشاهدة باقي المقالات على الموقع والاستفاده من الاكواد التي نقدمها لكم لكي تتمكن من الانتهاء من التطبيق الذي تعمل عليه بأفضل اداء واحسن صورة ممكنه
- كيفية عمل listview في flutter بسهوله | Flutter Widget of ListView
- شرح عمل ModelClass و Constructor لبيانات الlistView في Flutter
- كيفية اضافة الوان مختلفة في Flutter وتحسين شكل التطبيق
- تصميم واجهة تطبيق messanger facebook بإستخدام flutter
- تصميم واجهة Login في Flutter مع شرح كيفية التصميم