اكواد اندرويد ستوديو تقوم بعمل broadcast receiver لعرض نسبة شحن الهاتف | android studio code
مرحبا بكم في اكواد اندرويد ستوديو جاهزة وفي درس جديد من دروس البرودكاست حيث سنتعرف على كيفية عمل attery Level and Charging State عبارة عن تطبيق بسيط يتم عرض به نسبة شاحن هاتفك وخط به نسبة الشحن اذا كنت مما يبحث عن اكواد اندرويد ستوديو PDF ففي موقعنا نوفر لكم اغلب اكواد جافا جاهزة للاندرويد مع شرح لكل كود نقدمه لكم ونقوم بتنزيل أكواد تطبيقات أندرويد جاهزة يمكنك من خلالها تطوير فكرة فاذا كنت تبحث عن اكواد اندرويد ستوديو فنحن نوفر لك كل ما تريد وليس فقط للاندرويد بس اكواد لغة جافا وامثلة وكثير من اللغات .
تطوير تطبيقات ليس من الامور السهله التي يستطيع الجميع احترافيها وخاصة تطوير تطبيقات الاندرويد لان العملية تطلب منك تعلم احدى لغات البرمجة جافا او كوتلن لكي تتمكن من تطوير تطبيقات الهواتف الذكية ولهذا ننصحك بتعلمها وهي مصدر دخل جيد جدا ومطلوبة بكثرة ويمكنك بعد تطوير تطبيقات الموبايل وعمل مشاريع خاصة بك البحث عن شركة تطوير تطبيقات الجوال والعمل بها حتى تكتسب خبره و مالل في نفس الوقت او يمكنك العمل اونلاين من خلال احد مواقع الفري لانسر والتي يتم طلب فيها اعمال البرمجة بشكل يومي تقريبا وباسعار ومبالغ محترمه يستطيع مطوري تطبيقات الاندرويد التفاوض مع الشخص والقيام بالخدمه .
الامر لا يقتصر فقط على مجال .تطوير تطبيقات الموبايل فهنالك مجال برمجة تطبيقات سطح المكتب و التصميم وغيره من المجالات التي تستطيع تعلمها وتجلب لك الاموال ولكن اذا كنت تفضل مجال البرمجة فانصحك بالبدء في دورة جافا ولقد سبق وان قدمنا لكم كورس بسيط في لغة جافا في قسم java حيث شرحنا لكم كيف تقوم بكتابة اول كود لك وكيف تعمل هذة اللغة والكثير عنها انصحك بقرائتها للافادة , يتمتع مبرمج جافا بامكانية تطوير وبرمجة تطبيقات سطح المكتب وتطوير تطبيقات الاندرويد ومواقع الويب .
how to build broadcast to battery Level and Charging Station
قم بالتوجة الى main activity ومن لنقوم بتصميم الشكل الذي نرغب به وهو عباره عن TextView به نسبة الشحن عباره عن كتابة و ProgressBar يتم عرض به نسبة الشحن في شريط وعندما تقل او تزيد تتحرك النسبة معك والخط .
activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/text_battery"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="220dp"
android:layout_gravity="center"
android:text="لم يتم التوصيل بعد"
android:textSize="26sp"
android:textStyle="bold" />
<ProgressBar
android:id="@+id/prograss_battery"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
style="?android:attr/progressBarStyleHorizontal"
android:layout_gravity="center"
tools:ignore="MissingConstraints"
android:max="100"
android:maxHeight="100dp"
android:maxWidth="100dp"
/>
</LinearLayout>
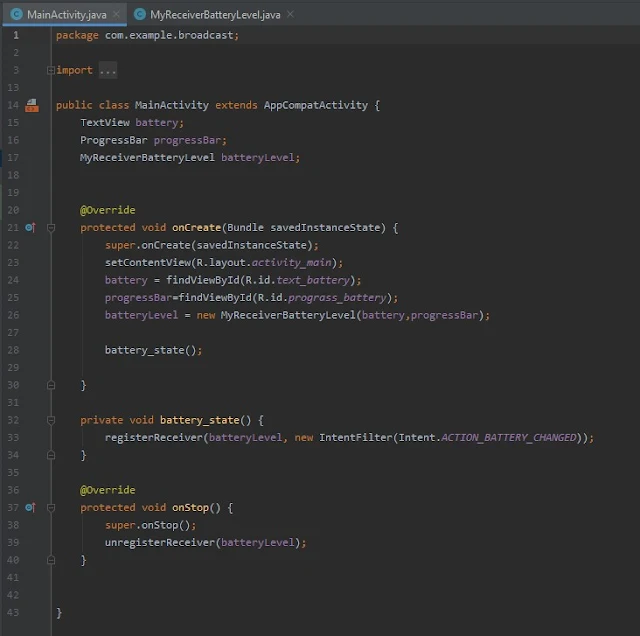
انتقل الان الى MainActivity وقم بتعريف كلا من TextView و ProgressBar وMyReceiverBatteryLevel وهذا عباره عن كلاس جديد سوف نقوم بإنشاءة ولكن بعدما ننتهي من هذا قم بتعريف المدخلات كما تعملنا سابقا عن طريق findViewById وبالنسبة للbatteryLevel قم بتعريفه وارسل له battery والprogressBar بعدها قم بعمل methode باسم battery_state يتم من خلاله عمل انتقال لحالة الشحن بعدها onStop وبعدها unregisterReceiver وهي تحدث عندما يتم الايقاف .
MainActivity.class
public class MainActivity extends AppCompatActivity {
TextView battery;
ProgressBar progressBar;
MyReceiverBatteryLevel batteryLevel;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
battery = findViewById(R.id.text_battery);
progressBar=findViewById(R.id.prograss_battery);
batteryLevel = new MyReceiverBatteryLevel(battery,progressBar);
battery_state();
}
private void battery_state() {
registerReceiver(batteryLevel, new IntentFilter(Intent.ACTION_BATTERY_CHANGED));
}
@Override
protected void onStop() {
super.onStop();
unregisterReceiver(batteryLevel);
}
}
اخر خطورة وهي MyReceiverBatteryLevel قم بكتابة اسماء المتغيرات مع ريفرنس وقم بعمل لهم constructor بعد ذلك قم بعمل onReceive واكتب بداخله الحالات التي تريدها وهنا جعلته عندما لا تكون النسبة 0 يتم كتابة النسبة مع الخط الخاصه بها واذا كانت مكتمله اي 100 تظهر جملة الهاتف ممتلئ ويختفي الخط الخاص بعرض الحالة .
MyReceiverBatteryLevel.class
public class MyReceiverBatteryLevel extends BroadcastReceiver {
TextView battery;
ProgressBar progressBar;
MyReceiverBatteryLevel (TextView battery, ProgressBar progressBar) {
this.battery = battery;
this.progressBar = progressBar;
}
@Override
public void onReceive(Context context, Intent intent) {
int predicate = intent.getIntExtra("level", 0);
if (predicate != 0) {
battery.setText(predicate + "%");
progressBar.setProgress(predicate);
}
if (predicate == 100) {
battery.setText("الهاتف ممتلئ");
progressBar.setVisibility(View.GONE);
}
}
}
في النهاية لا تنسى ان تقوم بمشاركة المقالة مع اصدقائك لكي يستفاد الجميع ومنها وتساعد في انتشار الموقع وفي استمراريتنا في تنزيل المزيد والمزيد لكم من الاكواد البرمجية والاكواد التي يحتاجها كل مبرمج .