اضافة زر لاظهار الايموجي في نافذة منبثقة مثل التفاعل مع ردود الفيسبوك
بسم الله الرحمن الرحيم متابعي موقعنا الاعزاء مرحبا بكم في مقالة جديدة في برنامج android studio في هذا المقال اشرح لكم فكرة جديدة وهي طريقة اظهار مربع يحتوي على مجموعة من المحتويات بداخله مثل ايموجي وفيسات وغيرها كالذي في موقع وتطبيق فيسبوك وغيرها من التطبيقات فعندما تنقدر على رمز اعجبني يظهر لك مجموعة من الاشكال لاختيار التفاعل المناسب وهذا ما سيتم شرحه في هذة المقالة , يتم استخدام هذا البرنامج اندريد ستوديو لتطوير ( development ) و القيام بعملية برمجة تطبيقات الاندرويد حيث يعمل برنامج اندرويد ستوديو في بيئة xml للتصميم بمعنى التصميم يصمم بلغة xml ويمكن تطويرالتطبيق الخاص بك اماا بلغة الجافا وقد سبق وان قدمنا عليها شروحات واكواد في موقعنا او لغه الكوتلن وقد سبق ايضا وان قدمنا لكم اكواد برمجية لي اللغتين ، حيث يتم اعتماد لغة الكوتلن تطوير من العملاق جوجل للجافا وتعد اللغة الرسمية المعتمدة من google لتطوير التطبيقات ولكن هذا لا يعني ان البرنامج او التطبيق لا يمكن تطويرة بالجافا بل بالعكس انا افضل الجافا لان حجم التطبيق فيها اقل بكثير من الكوتلن حيث تطبيقات كوتلن تكون كبيرة الحجم نوعا ما ولكنها اسهل من الجافا .
عن برنامج الاندرويد ستوديو
يعد برنامج أندرويد ستوديو من اقوى البرامج الـ برمجة المخصصة المخصصة في مجال تطوير تطبيق او تطبيقات الاندرويد او الايفون ولكن وقتها سوف تستخدم فلاتر , ويمكن أن تقوم بي تحميل البرنامج مجانا من خلال الموقع الرسمي للاندرويد ، واذا كنت تبحث عن شرح او كورس جيد لـ تطوير تطبيقات الأندرويد فنحن هنا نقدم لكم مجموعة كبيرة من المشاريع الجاهزة القابلة للتحميل والتعديل والاكواد التي سوف تساعدك على تعلم تطوير تطبيقات أندرويد إلى الوصول الى مرحلة الاحتراف بإذن الله (نحن نعمل بإستمرار في نشر الاكواد ) واغلب أكوادنا سهله وبسيطه ويمكن فهمها بسهولة وايضا نقدم شرح لبعض ألاكواد التي يتم شرحها لدينا لاننا نسعى لانشاء واحد من اكبر مواقع البرمجة و الـ برمجيات في الشرق الاوسط حيث تمكننا من انشاء اقسام كثيرة وبلغات اخرى مختلفة ونسعى الى المزيد بإذن الله , حيث نسعى لتوفير أكواد الاندرويد ستديو وبلغة الجافا وقريبا سوف نوفر اكواد بالكوتلن لمن اراد ، اذا حدث مشكلة في مشروع ما تعمل عليه تعرف على المشكلة عن طريقة النظر الى logcat وسوف نشرحها في الايام المقبلة بحول الله سوف تشاهد في هذة القائمة مشاكل التطبيق وكيف يعمل ومايحدث داخلة ولكن قبل كل شيئ هل تعرف أساسيات الاندرويد ؟ اذا كانت الاجابة لا انصحك بمشاهدة اول مقالة في هذا القسم ، يعد الاندرويد ستوديو مخصص للكمبيوتر واللابتوب ولا يحتاج الى متطلبات عاليه التشغيل ولكن مع كبر المشروع الذي تعمل عليه ستحتاج الى تحديث قطع الهارد ويرد الخاص بجهازك لكي يتحمل العمل الكبير ويوجد الكثير من الاشخاص موجودة لديهم اجهزة قوية
تاريخ الاندرويد ستوديو
كانت بداية الاندرويد عام 2003 على يد آندي روبين وعدد من المبروجين الاخرين حيث تعد أندرويد استوديو منصة لكتابة و انشاء التطبيقات ( apps ) والتي تسهل على المطورين كتابة الشيفرة المصدرية لتطبيقات أندرويد سواء بلغة جافا ( java ) في بيئة ide ، كما تسمح للمطور بمعاينة الهيئة التطبيقه الخاصة على مختلف قياسات الشاشات بشكل فوري أثناء التطوير ألتطبيقات والبرامج ، وتسهّل البرمجة تطوير التطبيقات متعددة اللغات ويمكنك تنزيل المحرر من خلال الموقع الرسمي للبرنامج ويمكنك الـ بداية في البرمجة وتعلم البرمجة باستخدام لغة الجافا ويوجد دروس في موقعنا وشروحات في الجافا يمكنك الاطلاع عليها ويوجد كتاب او مجموعة كتب لتعلم كيفية الكتابة بالجافا .
كيفية التعامل مع لأندرويد أستوديو
اولا يجب عليك القيام بعملية download للتطبيق من خلال الموقع الرسمي لهم ويفضل ان تعمل بأحدث اصدار version والذي يتوفر على موقعهم الرسمي وايضا هو مجاني free التحميل والمميز انة يعمل على مختلف operating system مثل نظام لينكس Linux و ويندوز windows والماك Mac وبعد عملية التحميل ثم بتثبيتة install ويجب عليك تثبيت ( إس دي كي ) لان البرنامج يعمل في بيئة ( environment ( sdk فور الانتهاء من عملية تثبيت البرنامج انقر على create لتبدء ببناء build التطبيق الخاص بك واذا لم تكن متمكن في عمل التطبيقات او ليس لديك خلفية فيمكنك التعلم learn من خلال اخذ كورس سواء اونلاين او اوفلاين ومتابعة موقعنا لاننا نوفر العديد من الاكواد والشروحات في الاندرويد ولكن قبل كل شيئ هل انت متمكن فلغة الجافا ؟ اذا كان الجواب نعم فيمكنك البدء بتعلم اندرويد ستوديوواذا كان لا فأنصحك بتعلم لغة ألجافا Java ، ايضا البرنامج هو مدعوم من الشركة العملاقة google حيث يتوفر على كثير من الادوات tools التي تساعد المطورين في إنجاز التطبيق project الخاص بهم بسهولة وتنزيل التطبيق app على متجر بلاي .
كيفية تصميم مربع يحتوي على اشكال التفاعل كالذي في تطبيق فيسبوك
اولا : تأكد ان التصميم الخاص بعمل بطريقة RelativeLayout , وقم بالذهاب الى اول سطر بالكود والضغط alt + enter واختر اول اختيار لتحويل الكود الى داتا بيندنج ( خطوة اختياريه فقط )
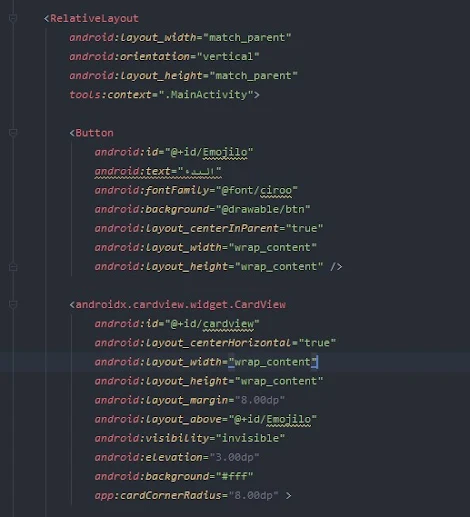
قم بإضافة زر في المنتص عندما ينقر عليه المستخدم تخرج له نافذة بالتفاعلات واسفل الزر قم بإضافة cardView والذي سوف يتم وضع بداخل التفاعل وضع بداخل الكارد فيو layout_above وبعدها ضع بداخلها id الزر لكي يظهر عند النقر على الزر وايضا elevation ليظهر فوق الزر وضع بداخلها القيمة التي تريدها واخيرا اكتب visibility وهي الروئية واجعلها invisible لكي لا تكون مرئية وتظهر فقط عندما يتم النقر على الزر ( الكود بالصورة )
الكود الموجود بالصورة
<Button
android:id="@+id/Emojilo"
android:text="البدء"
android:fontFamily="@font/ciroo"
android:background="@drawable/btn"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<androidx.cardview.widget.CardView
android:id="@+id/cardview"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/_8sdp"
android:layout_above="@+id/Emojilo"
android:visibility="invisible"
android:elevation="@dimen/_3sdp"
android:background="#fff"
app:cardCornerRadius="@dimen/_8sdp" >ثانيا : قم بإنشاء LinearLayout اسفل cardview وهي التي سوف يتم وضع الاشكال بداخلها وتأكد ان orientation هي horizontal لكي تظهر الاشكال بجانب بعضها , قم بإنشاء ImageView بعدد الاشكال التي تريدها وداخل كل واحده منهم ضع id لها وايضا src وضع بداخلها عنوان الصورة ( في الكود التالي تم استخدام GifImageView لان الصور متحركة ) الكود بالصورة
الكود الموجود بالصورة السابقة
<LinearLayout
android:layout_margin="@dimen/_4sdp"
android:layout_width="wrap_content"
android:orientation="horizontal"
android:layout_gravity="center"
android:background="#fff"
android:layout_height="wrap_content">
<pl.droidsonroids.gif.GifImageView
android:id="@+id/face1"
android:layout_width="@dimen/_40sdp"
android:layout_height="@dimen/_40sdp"
android:src="@drawable/face" />
<pl.droidsonroids.gif.GifImageView
android:id="@+id/face2"
android:layout_width="@dimen/_40sdp"
android:layout_height="@dimen/_40sdp"
android:src="@drawable/face1" />
<pl.droidsonroids.gif.GifImageView
android:id="@+id/face3"
android:layout_width="@dimen/_40sdp"
android:layout_height="@dimen/_40sdp"
android:src="@drawable/face2" />
<pl.droidsonroids.gif.GifImageView
android:id="@+id/face4"
android:layout_width="@dimen/_40sdp"
android:layout_height="@dimen/_40sdp"
android:src="@drawable/face3" />
</LinearLayout>
</androidx.cardview.widget.CardView>
ثالثا : قم بالتوجة الى ملف res وانقر كلك يمين ومن ثم اختر new وبعدها android Resource Directory ومن قائمة Resource type اختر anim وهي لانشاء ملف الانميشن الذي سوف نقوم بة .
قم بتسمية الملف بإسم animation وضع بداخل الكود التالي
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="400">
<scale android:fromYScale="0"
android:fromXScale="0"
android:toXScale="1"
android:toYScale="1"
android:pivotX="50%"
android:pivotY="100%" />
<alpha android:fromAlpha="0"
android:toAlpha="1" />
</set>رابعا : توجة الى الكود java الذي تمت بداخلة انشاء الخطورة الاولى والثانية , قم بداخلة بكتابة التعاريفات الخاصة بك ولكني هنا استخدمت Databinding لذلك لن احتاج لكتابة اي تعريفات فقط قم بتعريفها كما هو باللون الاصفر وعرفت boolean var كما بالصورة , الان قم بتعريف كما بالصورة وقم بعمل ClickListener للزر وعمل له if بحيث اذا كانت الvar غير موجود قم بالاظهار وعمل الانميشن وبدل var الى خالة true , واذا كان الجواب العكس قم بإخفاء الاظهار وبدل var الى حالة false
الكود الموجود بالصورة
Animation animation = AnimationUtils.loadAnimation(this,R.anim.animation);
binding.Emojilo.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(!var) {
binding.cardview.setVisibility(View.VISIBLE);
binding.cardview.startAnimation(animation);
var=true;
} else {
binding.cardview.setVisibility(View.GONE);
var=false;
}
}
});فيديو الشرح
مزيد من الاكواد
- حل مشكلة مساحة الاندرويد ستوديو ونقل ملف SDK بدون مشاكل
- شرح كيفية تكبير وتصغير الكود داخل الاندرويد ستوديو
- شرح كيفية استخدام Data Binding داخل Recyclerview
- شرح تغيير ثيم الاندرويد ستوديو وتحسين الالوان البرمجية
- شرح تغيير النص الى رقم في الاندرويد ستوديو
- شرح كيفية تغير ايقونة التطبيق في الاندرويد ستوديو
- حل مشاكل المحاكي AVD داخل الاندرويد ستوديو
- تعريف وشرح Data Binding وما اهميتها في تطوير تطبيقات الاندرويد ستوديو