كيفية حفظ بيانات المستخدم في قواعد البيانات داخل الاندرويد ستوديو
في المقالات السابقة تعرفنا على كيفية عمل صفحه دخول و صفحه تسجيل دخول داخل برنامج الاندرويد ستوديو وقمنا بربطه خدمة الفايربيز ليتمكن المستخدم من انشاء بريد الكتروني وتسجيل عملية الدخول عبر الانترنت و المعلومات تسجل في قاعدة البيانات هذا ما تعرفنا عليه في المقالات السابقة وفي هذه المقاله باذن الله سوف نتعرف على كيفية عمل صفحه تسجيل و صفحات التسجيل تعد من أكثر الصفحات استخدامها داخل برنامج الاندرويد استوديو حيث سنقوم بوضع مكان لي اسم المستخدم و مكان لي الحساب أو البريد الالكتروني ومكان لي كتابه رقم الهاتف وكتابة الرقم السري وإعادة الرقم السري بشكل منسق و جميل لذلك تابع المقال وركز فيه جيدا الامر بسيط الامر بسيط جدا ولكن يحتاج منك فقط في التركيز .
كيفية اضافة بيانات اليوزر داخل Firestore
استكمالات لدرس انشاء تطبيق بالفاير بيز Firebase اليوم سوف نتعرف على كيفية حفظ بيانات العميل داخل قواعد البيانات لدينا لعرضها له في واجهه عندما يقوم بتسجيل دخول يجد بياناته بالداخل اذا لم تكن تشاهد هذة السلسلة من البداية فأنصحك بالرجوع اليها لكي تفهم الفكرة , اولا قم بإضافة خاصية تسمح للمستخدم بإستخدام الصور من هاتفة وقد سبق وان شرحناها في المقالة السابقة كيفية عمل الصورة بشكل دائري داخل برنامج الاندرويد ستوديو
كيفية حفظ بيانات المستخدم في قواعد البيانات
اولا اذهب الى Activity Register , و توجة الى tools واختر منها firebase ومن القائمة الجانبية قم بإختيار storage و firestor وقم بربطهم بتطبيقك عن طريق الدخول اليهم واختيار ثاني خيار add ... to your app وبعدها ستفتح لك واجهة ويخبرك انة سيقوم بإضافة اكواد معينة في مكان معين ويخبرك به كل ما عليك ان توافق على الخطوة ( قد سبق وان شرحناها في اول مقالة فاير بيز ) ملاحظة : تاكد ان تطبيقك مربوط بخدمة الفاير بيس من جوجل
بعد القيام بإضافتهم سوف تكتب ايضا الاكواد الخاصة بهم لتعريفهم وهي StorageReference و FirebaseFirestore والمحددة باللون الاصفر بالصورة .
اسفل method الخاصة بإنشاء الحساب creataccount سوف نقوم بإضافة عنوان id الخاص بالمستخدم اذا كانت العملية ناجحة ونمررها الى ميثود اخرى بإسم UploadprofileImage (يمكنك تغيير الاسم) وهو عن طريق اضافة الاكواد التالية اسفل عملية النجاح
String userID = task.getResult().getUser().getUid();
UploadprofileImage(userID);ستشاهد ايرور ظهر لك وهو UploadprofileImage انقر alt + enter واختار creat method بعدها اختر اسم Activity التي انت فيها , هذة الخطورة نقوم بها لكي نجعل اسم الصورة بعنوان المستخدم id لكي لا تكثر الملفات لدينا في firebase لانه كما تعلمون لدينا مساحة محدده وايضا سهل الوصول اليها فقط نبحث عن عنوان id الخاصة بالمستخدم لنصل الى المعلومات .
داخل method التي قمت بإنشائها اضف الكود التالي
storageReference.child("ProfileImages").child(userID).putFile(imageURI).addOnCompleteListener(new OnCompleteListener<UploadTask.TaskSnapshot>() {
@Override
public void onComplete(@NonNull Task<UploadTask.TaskSnapshot> task) {
if (task.isSuccessful()) {
Toast.makeText(Register.this, "تم رفع الصورة بنجاح", Toast.LENGTH_SHORT).show();
getprofileimage(userID);
} else {
String ErrorMessage = task.getException().getLocalizedMessage();
Log.i(TAG, "onComplete: " + ErrorMessage);
Toast.makeText(Register.this, ErrorMessage, Toast.LENGTH_SHORT).show();
}
}
});وظيفية الكود : اول سطر سوف يقوم بالتوجة الى storage و child سوف يقوم بإنشاء مجلد داخل التخزين في الفاير بيز بإسم ProfileImages وchild(userID) سوف يقوم بتخزين الصورة بإسم المستخدم وputFile سوف ترفع لنا الصورة التي قام المستخدم برفعها ( تم شرحها في درس كيفية قص وتحديد ابعاد الصورة داخل تطبيقك في الاندرويد ستوديو Cropper android stoudio ) قد يختلف هذا الاسم لديك ربما انك قمت بتسميتة بإسم اخر وaddOnCompleteListener لعمل اختبار اذا تمت العملية بنجاح ام لا اذا تمت العملية بنجاح سوف تظهر رسالة تم رفع الصورة بنجاح ويقوم بإرسال ونضيف امر getprofileimage(userID); وايضا سنشاهد ايرور لذلك نقوم بإنشاء ميثود اخرى وتم تمرير بداخلها عنوان المستخدم
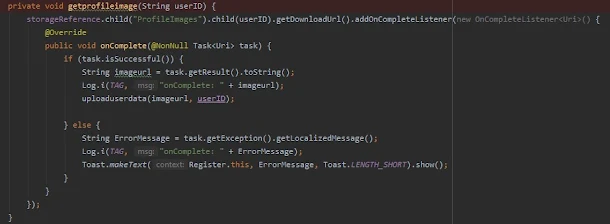
داخل ميثود getprofileimage اضف الكود التالي
storageReference.child("ProfileImages").child(userID).getDownloadUrl().addOnCompleteListener(new OnCompleteListener<Uri>() {
@Override
public void onComplete(@NonNull Task<Uri> task) {
if (task.isSuccessful()) {
String imageurl = task.getResult().toString();
Log.i(TAG, "onComplete: " + imageurl);
uploaduserdata(imageurl, userID);
} else {
String ErrorMessage = task.getException().getLocalizedMessage();
Log.i(TAG, "onComplete: " + ErrorMessage);
Toast.makeText(Register.this, ErrorMessage, Toast.LENGTH_SHORT).show();
}
}
});
هذة الميثود وظيفتها تحديد عنوان الصورة اولا يسالنا عن موقع الصورة فنكتب اسم الملف الذي تم انشاءة في UploadprofileImage وهو الملف الذي يتم فية تخزين الصور واسم الصورة هو عنوان اليوزر كما تم تسميتة في الفانكشن السابقة , وثالث شيئ نريد ان نعرف مسار الصورة التي رفعها المستخدم لذلك نكتب getDownloadUrl وبعدها نقوم بعمل اختبار كما تعلمنا .
اقرء المزيد
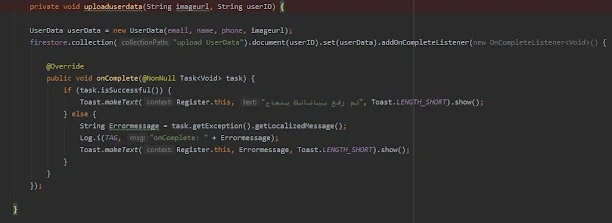
اخيرا ميثود uploaduserdata قم بإضافة الكود التالية بداخلها
UserData userData = new UserData(email, name, phone, imageurl);
firestore.collection("upload UserData").document(userID).set(userData).addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()) {
Toast.makeText(Register.this, "تم رفع بياناتك بنجاح", Toast.LENGTH_SHORT).show();
} else {
String Errormessage = task.getException().getLocalizedMessage();
Log.i(TAG, "onComplete: " + Errormessage);
Toast.makeText(Register.this, Errormessage, Toast.LENGTH_SHORT).show();
}
}
});الان يوجد طريقتين لتمرير المتغيرات الاول وهو انشاء class وتمرير المتغيرات بداخله واخذ object منة واستدعائه هنا كما فعلت انا , قم بإنشاء class جديد بإسم UserData وقم بتعريف بداخلة
String name, password, phone, imageurl;او اي متغيرات اخرى تريد تمريرها وعمل لهم constructor بيهم و constructor اخر فارغ وايضا قم بعمل لهم getter and setter كما بالصورة (تأكد ان constructor بالاعلى فوق getter and setter )
الان ارجع الى ملف RegisterActivity , وقم بتعريف UserData وتمرير بداخلة المتغيرات التي قمت بتمريرها في UserData class وبعدها تقوم بتتمرير المتغيرات وبدلا من ذلك يمكنك عملها global بالاعلى ليتم استدعائها في اي مكان (كما بالصورة الاولى بالاعلى ) وبالنسبة للصورة فتم تمريرها مسبقا .
وبعد ذلك تقوم بتعريف firestore اولا collection وتكتب بداخلها اسم الملف التي تريد ان يقوم بإنشاءة وتخزين البيانات بداخلة ثم document وهنا تم وضع userID ليتم تسمية الملف بإسم المستخدم وبعدها set وبها تقوم بكتابة المتغيرات التي تريدها وهنا تم تخزينها داخل userData لذلك نقوم بإستدعاءة وبعدها addOnCompleteListener للاختبارات لمعرفة اذا تم رفع البيانات ام لا , اذا كان الجواب نعم ستظهر رسالة تم رفع بياناتك بنجاح .
الطريقة الاخرى :
وهي تعريف HashMap بدلا من عمل class جديد وتمرير المتغيرات بداخل الكلاس كل ما عليك هو , ان تقوم بتعريف HashMap واعطائة string و Object واعطائة إسم والاسم الذي تم إعطائة له يتم تعريف المتغيرات بإسمة الصورة والاميل و الهاتف والصورة وبعد ذلك تقوم بتغيير set الموجوده في firestore الى hashMap وهو الاسم الذي اطلقته على HashMap والى هنا يكون انتهى شرح اليوم اتمنى ان يكون الشرح واضح ووافي واتمنى ان تستفيدوا منة .
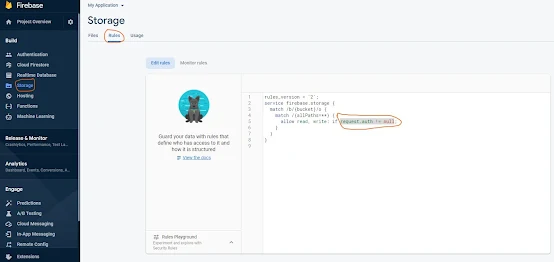
خطورة اخيرة قد تقع فيها توجة الى موقع firebase ومنها Cloud Firestore وقم بتفعيلة وبعدها توجة الى rules وتأكد ان allow read, write تكون true وليست false
وايضا Storage تأكد ان يكون request.auth != null
رابط المشروع كامل على Github
شاهد ايضا
- شرح كيفية ربط تطبيقك بالفايربيز "Firebase" بطريقة يدوية وتلقائية
- كل ما تريد معرفتة عن خدمة فايربيز "Firebase" واهميتها في تطبيقك
- كيفية حفظ بيانات المستخدم في قواعد البيانات داخل الاندرويد ستوديو Firebase with Firestore
- كيفية عرض معلومات المستخدم داخل صفحة الاعدادات "فاير بيز" - أندرويد ستوديو
- كيفية انشاء صفحة لتحديث بيانات المستخدم داخل برنامج الاندرويد ستوديو
- انشاء صفحة لاضافة طلبات make order بإستخدام "فايربيز" ( أندرويد ستوديو )
- كيفية عرض الطلبات التي قام بها المستخدم داخل Recyclerview في الاندرويد ستوديو
- عرض تفاصيل الطلب الذي قام بة المستخدم في برنامج الاندرويد ستوديو | firebase with android studio
- طريقة عمل حساب للعميل وحساب للمندوب بخصائص معينه - استخدام Firebase داخل android studio
- اضافة بيانات للطلب من طرف المندوب - استخدام الفايربيز داخل الاندرويد ستوديو android studio
- انشاء صفحة للطبات المقبولة من طرف المندوب وربطها بالفاير بيز داخل الاندرويد ستوديو
- جعل المندوب قادر على قبول الطلب وكتابة ملاحظات والانتهاء منه - تطبيق "فايربيز" بألاندرويد ستوديو