شرح كيفية استخدام DataBinding داخل Recyclerview
بسم الله الرحمن الرحيم متابعي موقعنا الاعزاء مرحبا بكم في مقالة جديدة في برنامج android studio , في الدروس السابقة تحدثنا عن Data Binding وماهي اهميتها وكيف تستعمل وفي نهاية المقالة ذكرنا لكم اننا سنقدم مقالة حول استخدمها داخل Recyclerview وهي في هذة المقالة ان شاء الله تعالى 💖 ولكن اذا لم تكن لا تعرف ماهي Recyclerview انصحك بقراءة هذة المقالة واذا لم تكن تعرف ما هي Data Binding انصحك بقراءة هذة المقالة , حيث يتم استخدام هذا البرنامج لتطوير (development) وبرمجة تطبيقات الاندرويد حيث يعمل اندرويد ستوديو في بيئة xml للتصميم ويمكن تطويرالتطبيق الخاص بك بلغة الجافا او الكوتلن وقد سبق وان قدمنا لكم اكواد برمجية لي كلاتا اللغتين ، حيث يتعد لغة الكوتلن تطوير من جوجل للجافا وتعد اللغة الرسمية لتطوير التطبيقات لدى جوجل ولكن ما يعيبها ان البرنامج يكون مساحتة كبيرة خلافا عن الجافا الذي تكون مساحتة قليلة ، ويفضل تحميل اخر نسخة من الاندرويد استديو لانها تحوي مميزات رهيبة وتسهل على المطور عملية تطوير التطبيقات .
عن الاندرويد ستوديو
يعد برنامج أندرويد ستوديو من اقوى البرامج الـ برمجة المخصصة في مجال تطوير تطبيق او تطبيقات الاندرويد كما ذكرنا ، ويمكن أن تقوم بي تحميل البرنامج مجانا من خلال الموقع الرسمي ، واذا كنت تبحث عن شرح او كورس تطوير تطبيقات الأندرويد فنحن نقدم لكم مجموعة كبيرة من المشاريع الجاهزة والاكواد التي سوف تساعدك على تعلم تطوير تطبيقات أندرويد إلى الوصول الى مرحلة الاحتراف بإذن الله واغلب أكوادنا سهله وبسيطه ويمكن فهمها بسهولة وايضا نقدم شرح لبعض ألاكواد لاننا نسعى لانشاء واحد من اكبر مواقع برمجيات في الشرق الاوسط حيث تمكننا من انشاء اقسام كثيرة وبلغات مختلفة ونسعى الى المزيد بإذن الله حيث في نوفر أكواد الاندرويد ستديو وبلغة الجافا وقريبا سوف نوفر اكواد بالكوتلن ، اذا حدث مشكلة في مشروع ما تعمل عليه تعرف على المشكلة عن طريقة النظر الى logcat سوف تشاهد في هذة القائمة مشاكل التطبيق وكيف يعمل ولكن قبل كل شيئ هل تعرف أساسيات الاندرويد ؟ ، الاندرويد ستوديو مخصص للكمبيوتر واللابتوب ولا يحتاج الى متطلبات عاليه التشغيل ولكن مع كبر المشروع ستحتاج الى تحديث قطع الهارد ويرد الخاص بجهازك لكي يتحمل العمل الكبير ويوجد الكثير من الاشخاص موجودة لديهم اجهزة قوية
تاريخ الاندرويد ستوديو
كانت بداية الاندرويد عام 2003 على يد آندي روبين وعدد من المبروجين الاخرين حيث تعد أندرويد استوديو منصة لكتابة و انشاء التطبيقات ( apps ) والتي تسهل على المطورين كتابة الشيفرة المصدرية لتطبيقات أندرويد سواء بلغة جافا ( java ) في بيئة ide ، كما تسمح للمطور بمعاينة الهيئة التطبيقه الخاصة على مختلف قياسات الشاشات بشكل فوري أثناء التطوير ألتطبيقات والبرامج ، وتسهّل البرمجة تطوير التطبيقات متعددة اللغات ويمكنك تنزيل المحرر من خلال الموقع الرسمي للبرنامج ويمكنك الـ بداية في البرمجة وتعلم البرمجة باستخدام لغة الجافا ويوجد دروس في موقعنا وشروحات في الجافا يمكنك الاطلاع عليها ويوجد كتاب او مجموعة كتب لتعلم كيفية الكتابة بالجافا .
كيفية التعامل مع لأندرويد أستوديو
اولا يجب عليك القيام بعملية download للتطبيق من خلال الموقع الرسمي لهم ويفضل ان تعمل بأحدث اصدار version والذي يتوفر على موقعهم الرسمي وايضا هو مجاني free التحميل والمميز انة يعمل على مختلف operating system مثل نظام لينكس Linux و ويندوز windows والماك Mac وبعد عملية التحميل ثم بتثبيتة install ويجب عليك تثبيت ( إس دي كي ) لان البرنامج يعمل في بيئة ( environment ( sdk فور الانتهاء من عملية تثبيت البرنامج انقر على create لتبدء ببناء build التطبيق الخاص بك واذا لم تكن متمكن في عمل التطبيقات او ليس لديك خلفية فيمكنك التعلم learn من خلال اخذ كورس سواء اونلاين او اوفلاين ومتابعة موقعنا لاننا نوفر العديد من الاكواد والشروحات في الاندرويد ولكن قبل كل شيئ هل انت متمكن فلغة الجافا ؟ اذا كان الجواب نعم فيمكنك البدء بتعلم اندرويد ستوديوواذا كان لا فأنصحك بتعلم لغة ألجافا Java ، ايضا البرنامج هو مدعوم من الشركة العملاقة google حيث يتوفر على كثير من الادوات tools التي تساعد المطورين في إنجاز التطبيق project الخاص بهم بسهولة وتنزيل التطبيق app على متجر بلاي .
شرح التعامل مع داتا بندنج داخل ريسيكلار فيو بالعربي
1- اولا قم بإنشاء layout للعنصر الذي تريد عمل لة recyclerview وفي حالتي قمت بإنشاء cardview_test ووضعت بداخلها cardview وبداخلة TextView واعطاء id له وهو textcard والان تأتي لاول الكود بالاعلى وتضغط alt+Enter واختر اول اختيار وهو تحويل الكود الى Data Binding كما في مقالة شرح Data Binding , شاهد الصورة التالية
الاكواد الموجودة في الصورة
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data>
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.cardview.widget.CardView
android:layout_margin="@dimen/_5sdp"
android:layout_width="@dimen/_300sdp"
android:layout_height="wrap_content"
app:cardCornerRadius="@dimen/_10sdp">
<LinearLayout
android:orientation="horizontal"
android:id="@+id/cardview"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textcard"
android:textSize="@dimen/_16ssp"
android:textStyle="bold"
android:gravity="center"
android:layout_gravity="center"
android:text="Welcome To GeeCoders"
android:layout_width="@dimen/_300sdp"
android:layout_height="@dimen/_40sdp" />
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
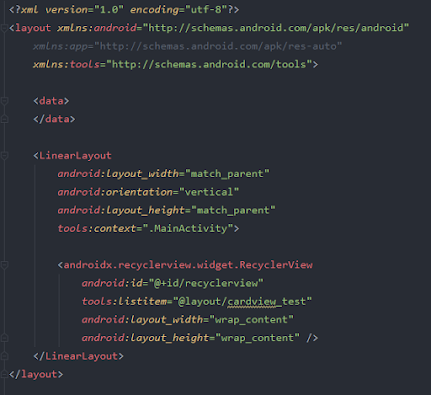
</layout>2- قبل كل شيئ هل قمت بإضافة مكتبة recyclerview لان توجة الى صفحة layout التي تريد يظهر بها عمليات التكرار وفي حالتي تمت تسميتها activity_main قمت بوضع داخلها recyclerview واستدعاء النموذج من cardview_test وايضا عند اول سطر تأتي لاول الكود بالاعلى وتضغط alt+Enter واختر اول اختيار وهو تحويل الكود الى Data Binding (اذا لم تتم معك العملية يجب عليك تفعيل الداتا بيندنج) كما في الصورة التالية
الاكواد الموجودة في الصورة السابقة
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
</data>
<LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview"
tools:listitem="@layout/cardview_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</layout>3- قم بإنشاء class بأي اسم حيث سيكون مخصص لعملية Constactor و Get and Set وفي هذة الحالة قمت بتسميتة Constactor يمكنك تغيير الاسم وتسميتة بالاسم الذي يعجبك وقم بتعريف المتغيرات التي سوف تتغير خلال عملية recyclerview وفي هذة الحالة سوف اقوم بتغيير Textview فقط وهذا يعبر عن نص لذلك سوف استخدم String واقوم بتسميتة بأي اسم مثل String name; وضغط على alt + inst واختر Constactor وحدد العنصر وانقر موافق وكذلك اختر Getter and Setter واخترالعناصر وانقر على موافق ليصبح الكود الخاص كما بالصورة التالية .
4- الان قم بإنشاء Class اخر يكون Adapter وقم بتسميتة بأي اسم وفي حالتي قمت بتسميتة Adapter واكتب بداخلة الاكواد التالية الموجودة في الصورة , في البداية بعد جملة public class Adaptor extends قم بكتابة RecyclerView.Adapter<Adaptor.Holder> سوف يظهر لك ايرور انقر على alt+Enter وقم بإستدعاء الاكواد اللازمة وانقر على موافق , استبل ArrayList<Constactor> بإسم Constactor الذي قمت بإنشاءة وايضا استبدل cardview_test بإسم layout الذي قمت بإنشاءة في الفقرة 1 , انزل الى الكود التالي lass Holder extends RecyclerView.ViewHolder وقم بتغيير CardviewTestBinding بإسم layout الذي قمت بإنشاءة في الفقرة 1 , اكتب فقط اول حرف من كل كلمة "كابتل" وسوف يخرج معك بمعنى لو كان الاسم Gee_coders فقط اكتب GCB سوف يخرج لك GeeCodersBinding واكمل باقي الاكواد كما هي مع تغيير اي CardviewTestBinding بالاسم الذي قمت بإنشاءة .
الاكواد الموجودة في الصورة
package com.example.test;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Color;
import android.view.LayoutInflater;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.databinding.DataBindingUtil;
import androidx.recyclerview.widget.RecyclerView;
import com.example.test.databinding.ActivityMainBinding;
import com.example.test.databinding.CardviewTestBinding;
import java.util.ArrayList;
public class Adaptor extends RecyclerView.Adapter<Adaptor.Holder> {
ArrayList<Constactor> constacor;
Context context;
public Adaptor (Context context , ArrayList<Constactor> constacor) {
this.constacor = constacor;
this.context = context;
}
@NonNull
@Override
public Holder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new Holder(DataBindingUtil.inflate(LayoutInflater.from(context),R.layout.cardview_test,parent,false));
}
@SuppressLint("ResourceAsColor")
@Override
public void onBindViewHolder(@NonNull Holder holder, int position) {
final Constactor person = constacor.get(position);
holder.binding.textcard.setText(person.getName());
if (position%2==0) {
holder.binding.textcard.setTextColor(R.color.purple_500);
holder.binding.textcard.setBackgroundColor(R.color.purple_200);
}
}
@Override
public int getItemCount() {
return constacor.size();
}
class Holder extends RecyclerView.ViewHolder {
CardviewTestBinding binding;
public Holder(@NonNull CardviewTestBinding binding) {
super(binding.getRoot());
this.binding = binding;
}
}
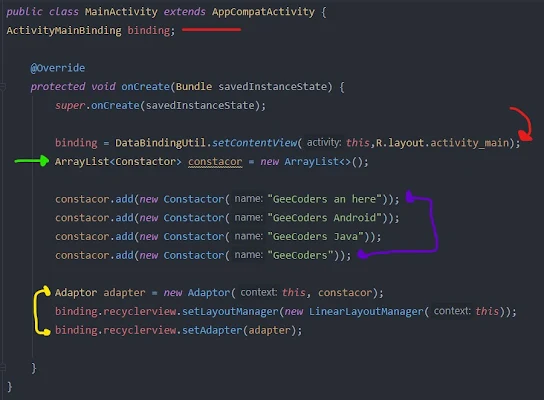
}5- اخر خطوة وهي انك ترجع الى class الذي يقوم بإستدعاء recyclerview وهو بإسم MainActivity وهو الذي تم إنشاءة في الفقرة رقم 2 , قم بتعريف Data Binding كما تعرفنا في شرح Data Binding وايضا استدعاء ArrayList المسؤولة عن Constactor والخطوط البنفسجي تعبر عن القيم التي تستطيع تغيرها والخطوط الصفراء هي اكواد يجب ان تكتب لكي يستجيب معك مع تغيير اسم constacor الذي قمت بتسميتة الى ArrayList و Adaptor وهو الـ class الذي قمنا بإنشاءة في الفقرة رقم 3
الاكواد الموجودة في الصورة
public class MainActivity extends AppCompatActivity {
ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this,R.layout.activity_main);
ArrayList<Constactor> constacor = new ArrayList<>();
constacor.add(new Constactor("GeeCoders an here"));
constacor.add(new Constactor("GeeCoders Android"));
constacor.add(new Constactor("GeeCoders Java"));
constacor.add(new Constactor("GeeCoders"));
Adaptor adapter = new Adaptor(this, constacor);
binding.recyclerview.setLayoutManager(new LinearLayoutManager(this));
binding.recyclerview.setAdapter(adapter);
}
}فيديو الشرح
مزيد من الاكواد
- حل مشكلة مساحة الاندرويد ستوديو ونقل ملف SDK بدون مشاكل
- شرح كيفية تكبير وتصغير الكود داخل الاندرويد ستوديو
- شرح كيفية تشغيل التطبيق الخاص بك في الخلفية اندرويد ستوديو
- منع لقطة الشاشة وسجيل الفيديو من تطبيقك في الاندرويد ستوديو
- شرح تغيير النص الى رقم في الاندرويد ستوديو
- شرح كيفية تغير ايقونة التطبيق في الاندرويد ستوديو
- طريقة عمل تاثير حركي داخل cardview و recyclerview
- تعريف وشرح Data Binding وما اهميتها في تطوير تطبيقات الاندرويد ستوديو